Modify from last post "Add OptionsMenu to Toolbar".
To set background image of Toolbar, edit layout/activity_main.xml to set android:background of <android.support.v7.widget.Toolbar>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.blogspot.android_er.androidtoolbar.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@mipmap/ic_launcher"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>
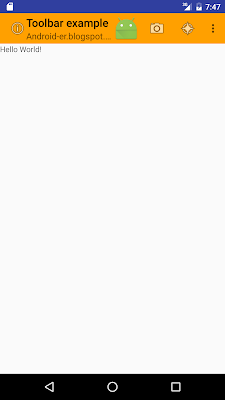
Another method, add ImageView inside <android.support.v7.widget.Toolbar>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.blogspot.android_er.androidtoolbar.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="#FFA000">
<ImageView
android:id="@+id/toolbarimage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
</android.support.v7.widget.Toolbar>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>
In this examples, also modify menu/menu_main.xml to set all app:showAsAction="ifRoom".
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_camera"
android:icon="@android:drawable/ic_menu_camera"
android:orderInCategory="100"
android:title="camera"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/menu_compass"
android:icon="@android:drawable/ic_menu_compass"
android:orderInCategory="100"
android:title="compass"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/menu_agenda"
android:icon="@android:drawable/ic_menu_agenda"
android:orderInCategory="100"
android:title="agenda"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/menu_gallery"
android:icon="@android:drawable/ic_menu_gallery"
android:orderInCategory="100"
android:title="gallery"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/menu_calendar"
android:icon="@android:drawable/ic_menu_my_calendar"
android:orderInCategory="100"
android:title="calendar"
app:showAsAction="ifRoom"/>
</menu>
Next:
- Implement checkable items in OptionsMenu of Toolbar