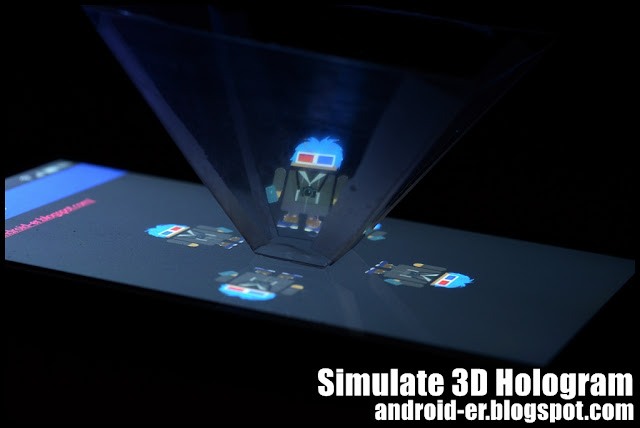
Last post show a DIY 3D Hologram Projector for smartphone to view 3D Hologram Video in YouTube. Here I try to simulate the effect in Android App.
MainActivity.java
package com.blogspot.android_er.androidmirror;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
ImageView image2, image4, image6, image8;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image2 = (ImageView)findViewById(R.id.image2);
image4 = (ImageView)findViewById(R.id.image4);
image6 = (ImageView)findViewById(R.id.image6);
image8 = (ImageView)findViewById(R.id.image8);
image2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
flipX();
}
});
image4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
flipY();
}
});
image6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
flipY();
}
});
image8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
flipX();
}
});
}
private void flipX(){
ObjectAnimator flip2 = ObjectAnimator.ofFloat(image2, "rotationX", 0f, 360f);
ObjectAnimator flip4 = ObjectAnimator.ofFloat(image6, "rotationY", 0f, 360f);
ObjectAnimator flip6 = ObjectAnimator.ofFloat(image4, "rotationY", 0f, -360f);
ObjectAnimator flip8 = ObjectAnimator.ofFloat(image8, "rotationX", 0f, -360f);
flip2.setDuration(3000);
flip4.setDuration(3000);
flip6.setDuration(3000);
flip8.setDuration(3000);
flip2.start();
flip4.start();
flip6.start();
flip8.start();
}
private void flipY(){
ObjectAnimator flip2 = ObjectAnimator.ofFloat(image2, "rotationY", 0f, 360f);
ObjectAnimator flip4 = ObjectAnimator.ofFloat(image6, "rotationX", 0f, 360f);
ObjectAnimator flip6 = ObjectAnimator.ofFloat(image4, "rotationX", 0f, -360f);
ObjectAnimator flip8 = ObjectAnimator.ofFloat(image8, "rotationY", 0f, -360f);
flip2.setDuration(3000);
flip4.setDuration(3000);
flip6.setDuration(3000);
flip8.setDuration(3000);
flip2.start();
flip4.start();
flip6.start();
flip8.start();
}
}
layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:background="@android:color/black"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="web"
android:text="http://android-er.blogspot.com/"
android:textStyle="bold"
android:layout_alignParentTop="true"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:columnCount="3"
android:layout_centerInParent="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/image2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/androider"
android:layout_gravity="center"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/image4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/androider"
android:layout_gravity="center"
android:rotation="270"/>
<ImageView
android:layout_width="20mm"
android:layout_height="20mm"/>
<ImageView
android:id="@+id/image6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/androider"
android:layout_gravity="center"
android:rotation="90"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/image8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/androider"
android:layout_gravity="center"
android:rotation="180"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</GridLayout>
</RelativeLayout>
Where "@drawable/androider" is a 100x100 PNG with alpha channel.
Next:
- Animated GIF (Androidify) for 3D Hologram viewer